De webtrends voor 2020
Door Gijs HendriksWe hebben het web afgespeurd naar de webtrends voor 2020, waarvan het eerste kwartaal alweer bijna achter ons ligt. Wat verwachten designers en marketeers over de hele wereld aan trends voor dit jaar? De meeste webtrends komen voort uit de beschikbare technologieën. Welke nieuwe technieken zijn er voor dit jaar? En wat voor voordelen heeft dat voor jouw bedrijf? Hieronder een overzicht van de belangrijkste trends:
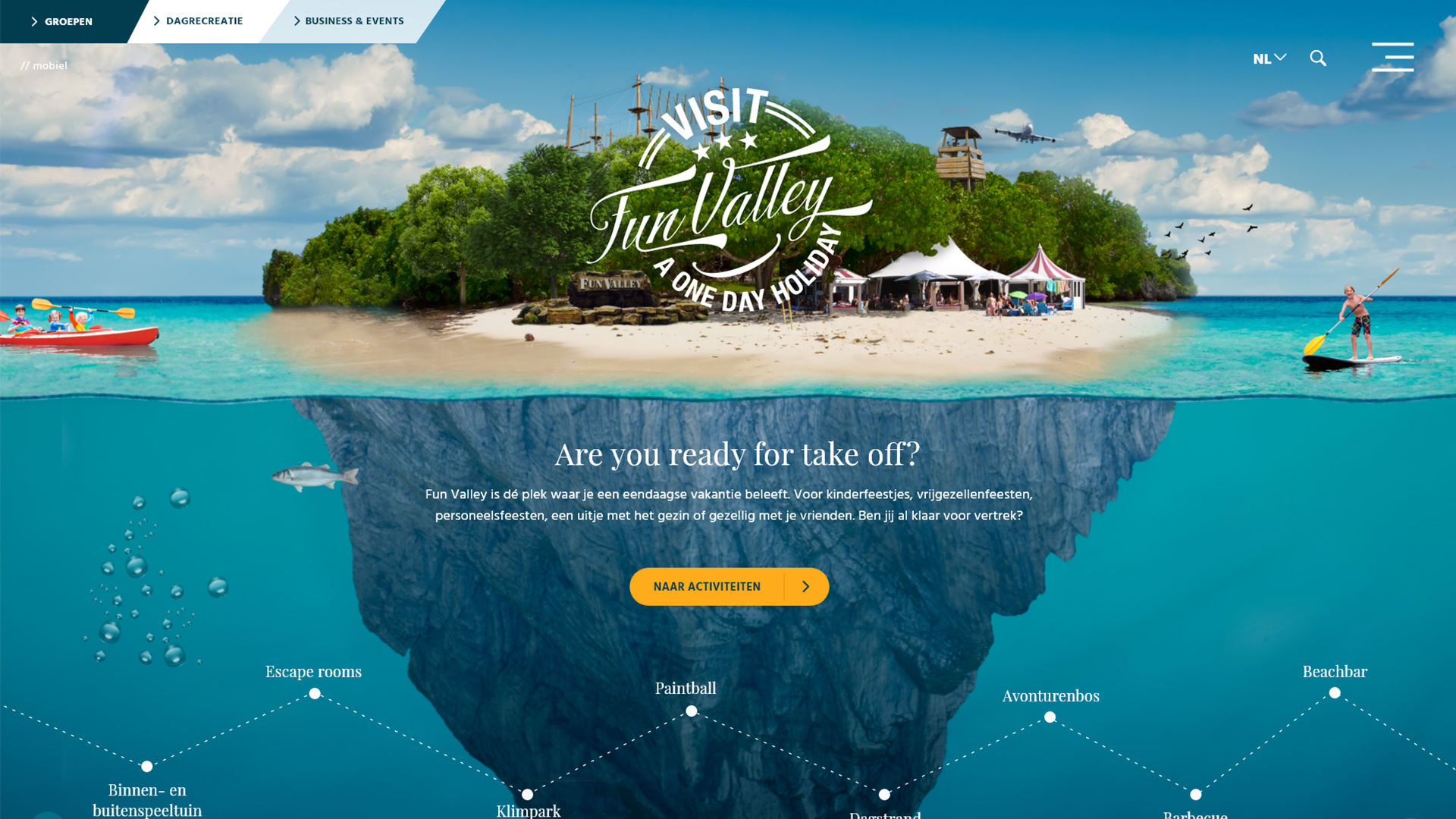
1. Groot, groter, grootst.
Grote foto’s en grote kopteksten in creatieve webfonts. Het smalle grid verdwijnt langzaam naar de achtergrond. Websites zijn volledig beeldvullend en responsive voor een nog betere ervaring op desktops.

2. Animaties
Animaties zijn niet meer weg te denken uit websites. Foto’s en kopteksten glijden met de gebruiker mee. Zo krijgt de bezoeker van je website het gevoel dat hij/zij meegenomen wordt in het verhaal van jouw merk of product. Tijdens het scrollen wordt een verhaal verteld en op bepaalde punten starten animaties in. Een button gaat bewegen zodra je in de buurt komt. Dit om de aandacht van je bezoeker te trekken. Een goede tool om conversie te vergroten.
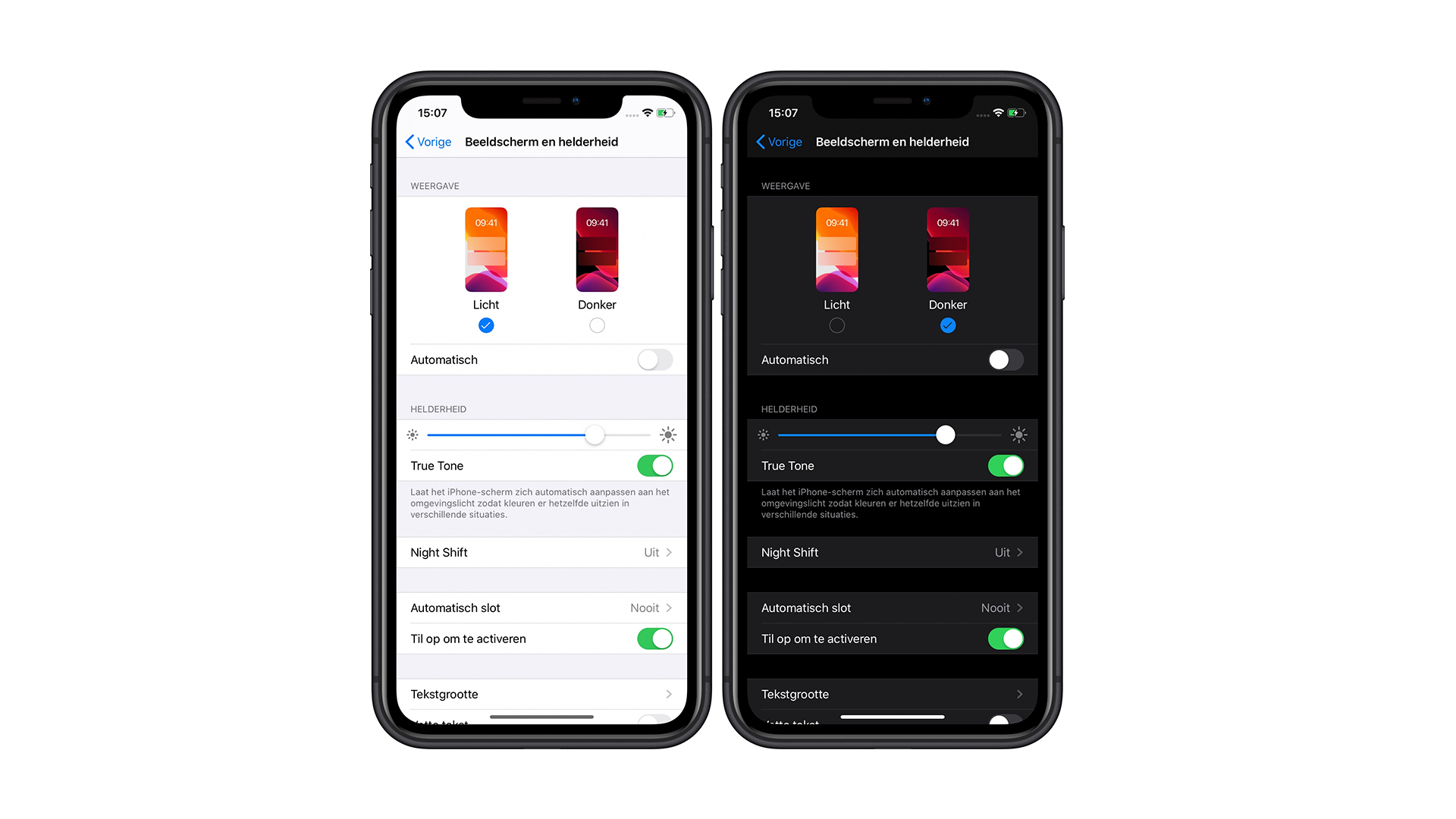
3. De darkmodus voor interfaces en websites. Is zwart het nieuwe wit?
De trend is ingezet bij de applicaties die we dagelijks gebruiken. Netflix heeft al jaren een donkere interface. Maar tegenwoordig kun je bij zo goed als iedere applicatie kiezen voor de zogenaamde darkmodus. Apple introduceerde dit het afgelopen jaar in IOS en het jaar ervoor in MacOS. Bij Whats App kun je inmiddels ook voor kiezen voor een darkmodus. Bij YouTube is het al een lange tijd mogelijk. Voordelen zijn o.a. dat dit rustiger is voor je ogen (in de avond bij gedimd licht), foto’s gaan meer contrasteren, het kan de batterijduur van je device verlengen én het zou de zichtbaarheid voor mensen met slecht zicht verbeteren. Apple heeft onderzocht dat mensen zich beter kunnen concentreren op de content als de achtergrond zwart is. Tegenwoordig zie je ook dat de gebruiker vrijgelaten wordt in zijn of haar keuze. Door een simpele switch kiest de gebruiker zelf voor de donkere of lichte modus.

4. 3D renders met WebGL
Presenteer je product of dienst met gedetailleerde 3D graphics, in plaats van illustraties, pictogrammen en foto’s. Beweegbaar met de muis of bewegend als animatie. Een bijna tastbare ervaring, die één stap verwijderd is van een aankoop.

5. Horizontaal scrolling
Horizontaal scrollen van objecten die anders naar de volgende regel zouden afbreken geven een betere weergave van de inhoud. Op mobiele schermen waarbij de horizontale weergave beperkt is, zien we een toename van webontwerpen met niet-afbrekende lijsten. De swipe naar links en rechts toont meer inhoud.
6. Muis / micro interactie
Kleine animaties en subtiele feedbackpatronen. Tegenwoordig zie je steeds vaker dat grafische elementen en animaties reageren op het bewegen van de mouse pointer. Of een verzendknop dat veranderd in een laadbalk om de vooruitgang te tonen en interactie te vernieuwen enz.
7. Het web wordt brutaal (Out-of-box layouts)
Vrolijke knallende kleur combinaties. Zie als voorbeeld Bol.com of AH.nl. Of nog een goed voorbeeld Lowlands. Men voorspelt minder harmonie en evenwicht in designs. Rasterachtige lay-outs met transformaties, rotaties en overlappingen. In hoeverre past dit bij jouw bedrijf? En hoe reageert de bezoeker op deze nieuwe trend van vormgeving?